砂はコンクリートなどの原料に使われたり、滑り止めに使われたり、はたまた芸術作品に使われたりと、その用途は様々です。このような多岐にわたる使われ方をするほど、砂は人々の生活には欠かせないものなのです。
ということで今回はAdobe After Effectsを使って砂のようにボロボロと崩れていくロゴアニメーションの作り方をご紹介していきます。
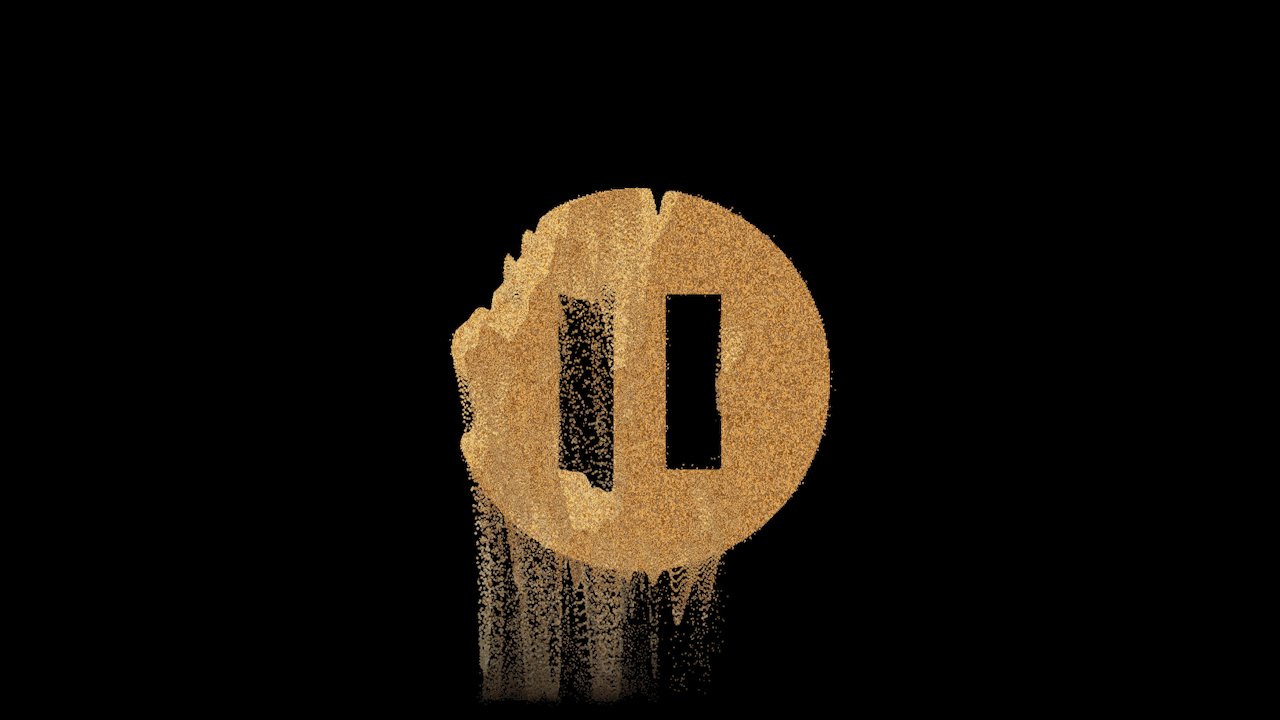
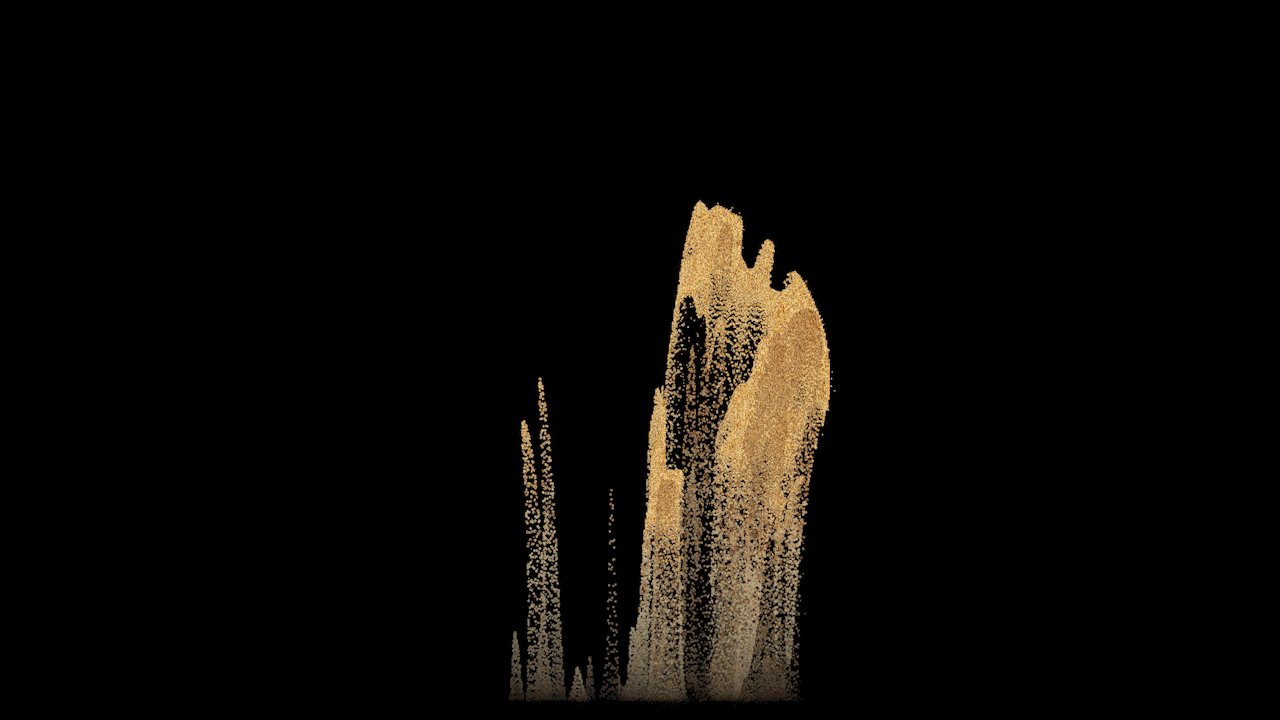
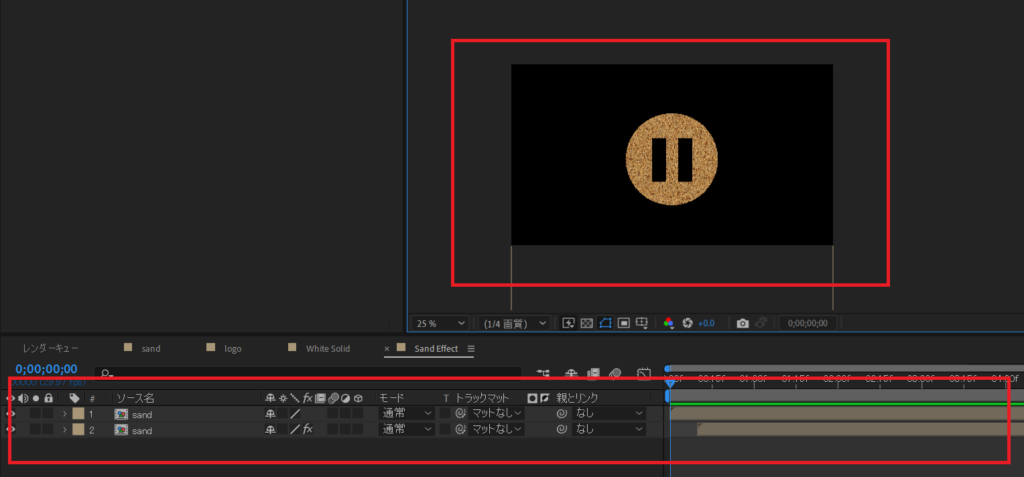
完成イメージはこんな感じです。

少し難易度は高いかもしれませんが、高貴で幻想的なイメージを演出できるエフェクトですので、ぜひ挑戦していただけたらと思います。
砂エフェクトの制作手順
では早速、砂エフェクトの作り方を紹介していきます。
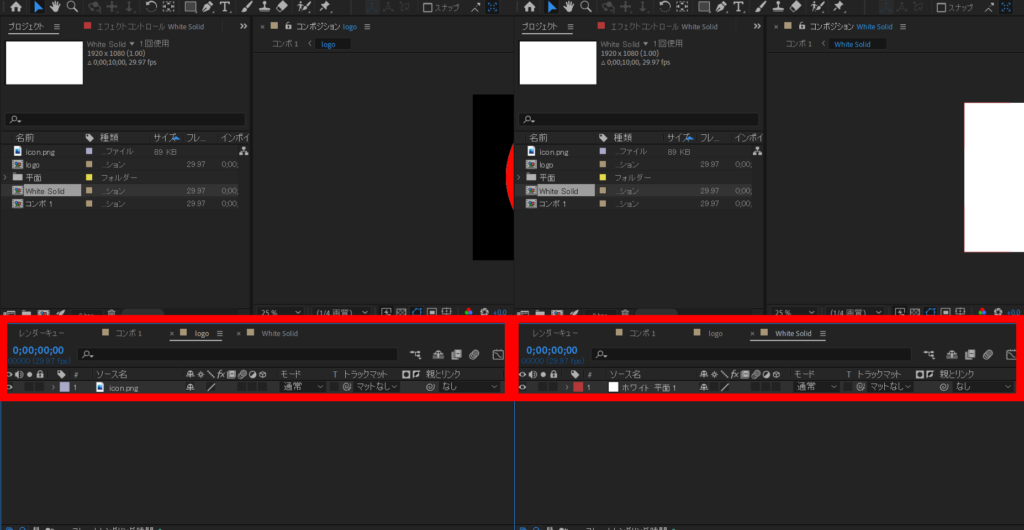
ではまず、砂エフェクトを適用したいロゴ画像と、白色の平面をプリコンポーズしていきます。

続いて、白色平面に対して長方形マスクを適用します。マスクのサイズは、平面より1まわり大きい長方形としてください。その後、マスクの境界のぼかしを150pxに設定しましょう。
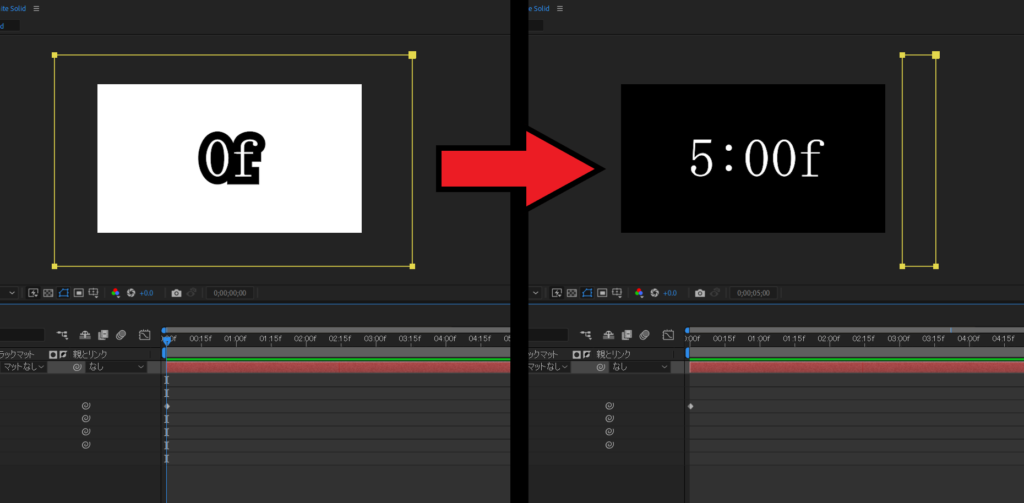
ぼかしの設定が終わったら、今度はマスクパスが左側から狭まっていくようにキーを打っていきます。以下を参考にキーを設定してください。

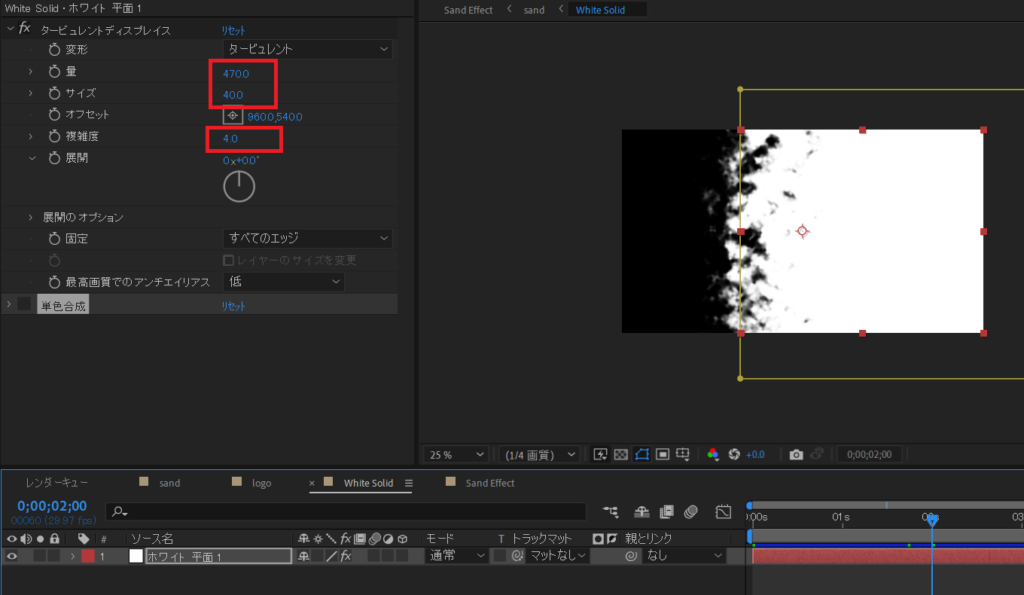
パスの設定が終わったら、今度は平面に「タービュレントディスプレイス」を適用します。そして、以下のように項目値を設定しましょう。
量:470.0
サイズ:40.0
複雑度:4.0

タービュレントディスプレイスの設定後、「単色合成」を適用し、カラーを黒に設定しましょう。
ここまでの処理を終えたら、新規コンポジションを作成し、最初に作成したロゴのコンポジションと平面コンポジションを格納してください。
注意点として、新規コンポジション作成時に、コンポジションが少し縦長になるように高さを変更しましょう。(デフォルトで1920×1080の場合は、高さを2000pxほどにするとよいでしょう。)
コンポジション格納後、ロゴが画面上部に来るように位置を調整し、平面レイヤーを非表示にしてください。

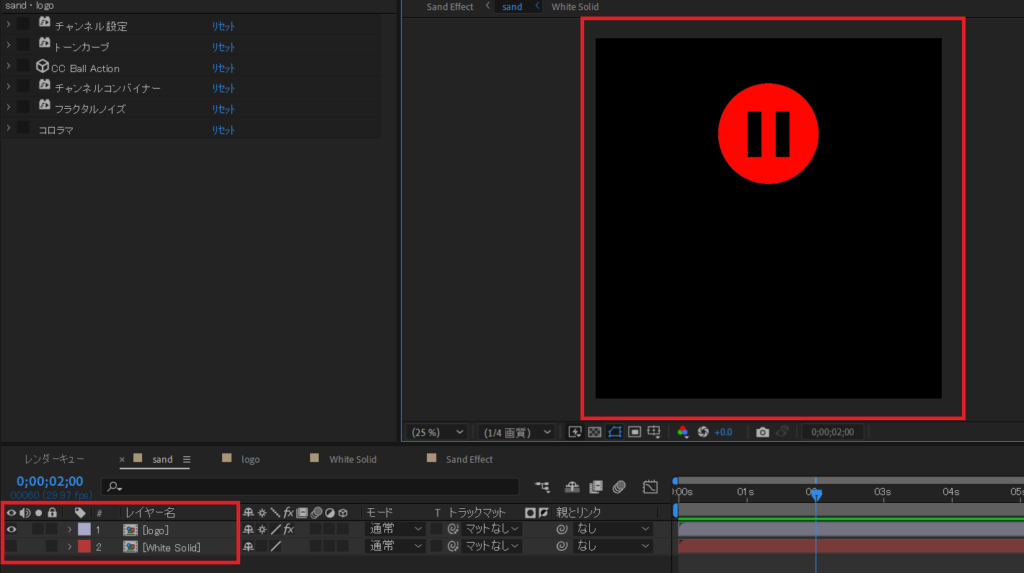
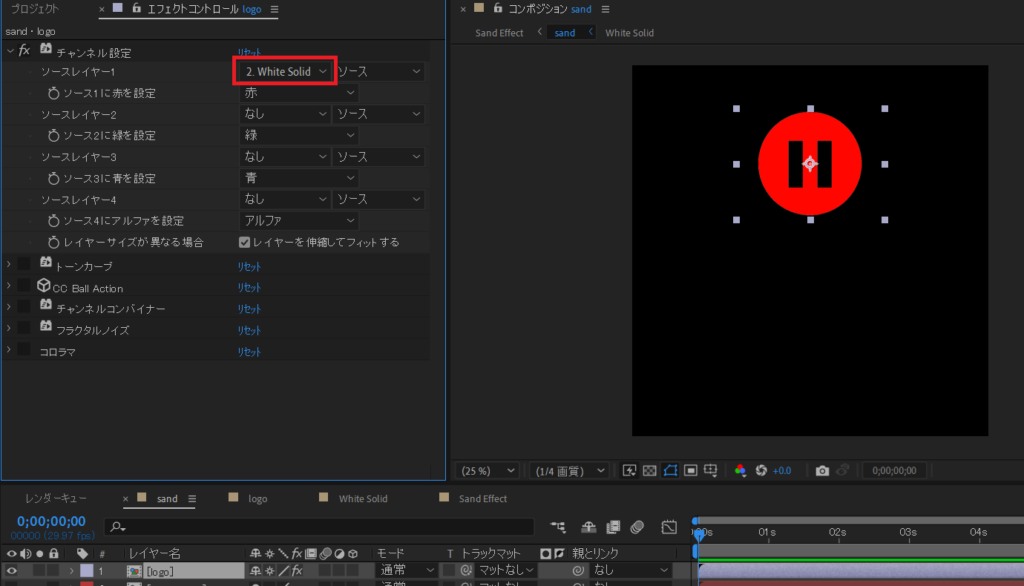
コンポジションの各種設定が終わったら、ロゴレイヤーに「チャンネル設定」を適用し、ソースレイヤー1に平面平面レイヤーを設定しましょう。

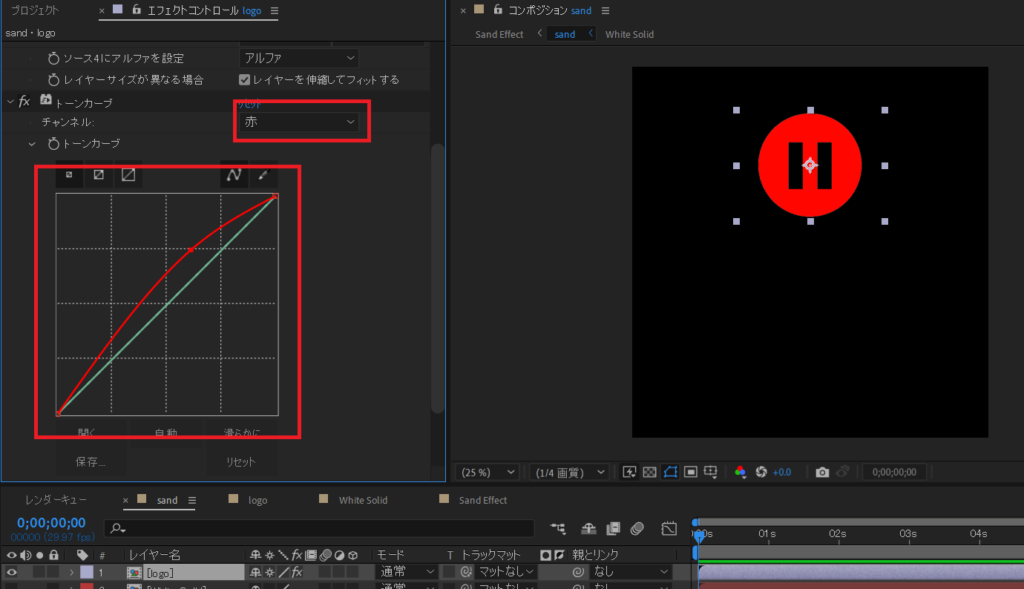
今度は「トーンカーブ」を追加して、チャンネルを赤にします。その後、カーブを以下のように変形させてください。

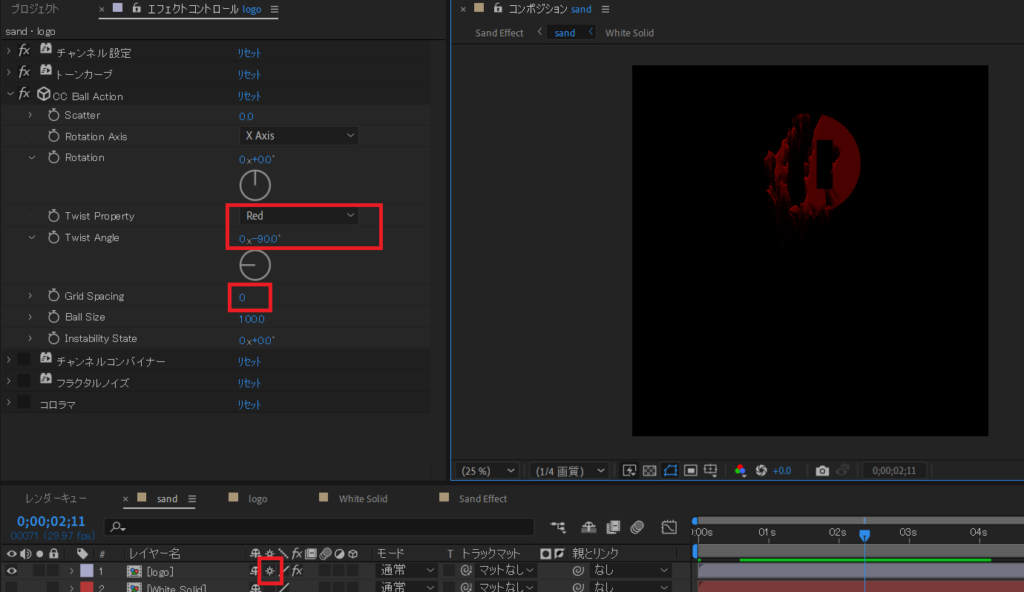
トーンカーブを調整し終えたら、「CC Ball Action」を追加します。このエフェクトが砂粒のような表現をするための肝となります。
CC Ball Actionを追加したら、項目を以下のように設定しましょう。また、同時にロゴレイヤーのラスタライズ(太陽マーク)のチェックを入れておいてください。
Twist Property:Red
Twist Angle:-90.0°
Grid Spacing:0

だいぶ砂のような動きに近づいてきましたね。
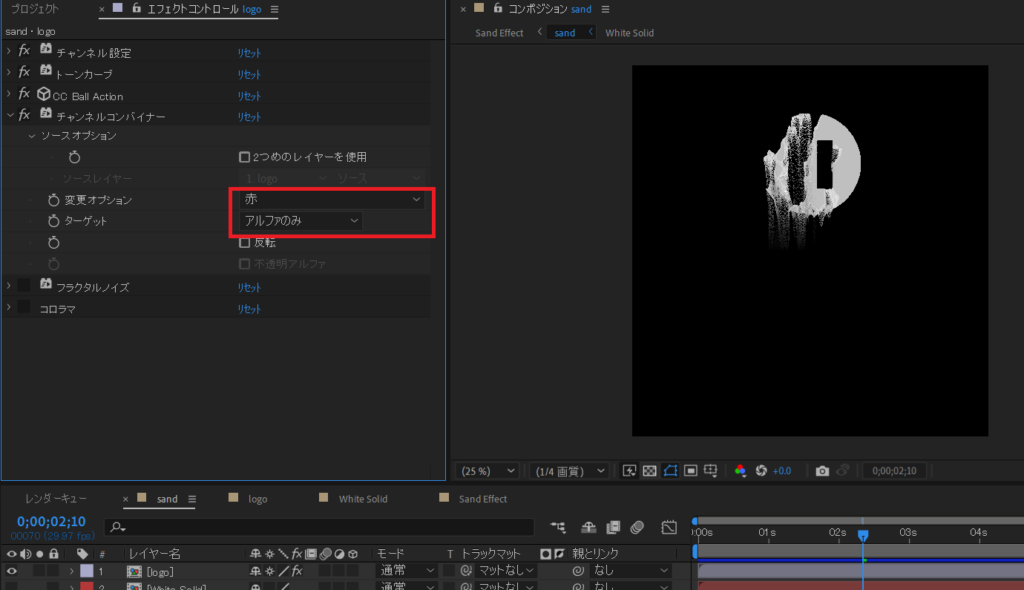
では今度は「チャンネルコンバイナー」を適用し、変更オプション:赤、ターゲット:アルファのみ、と変更しましょう。

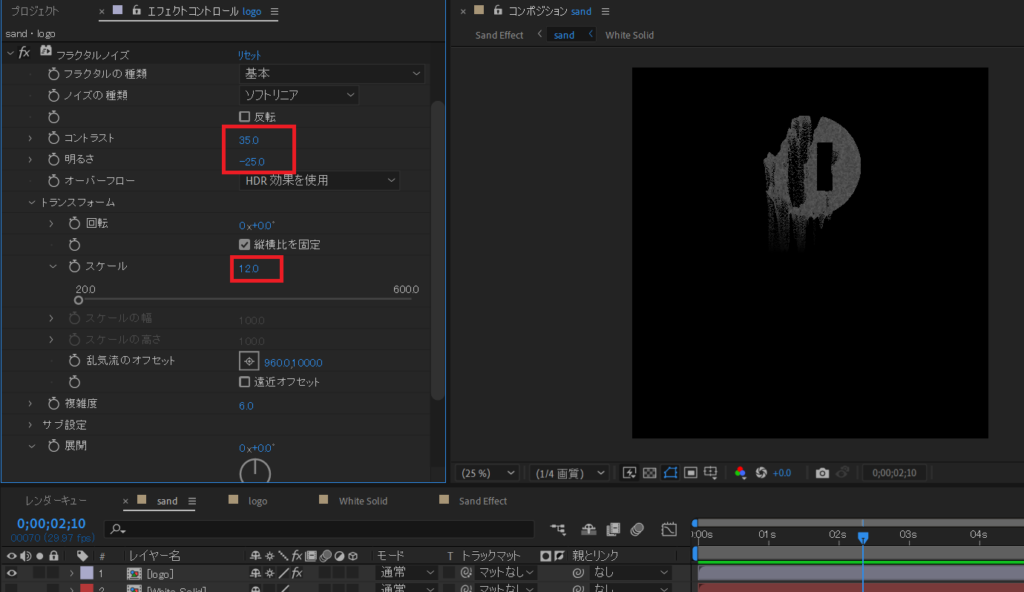
お次は「フラクタルノイズ」を適用し、次のように項目値を操作してください。
コントラスト:35.0
明るさ:-25.0
トランスフォーム->スケール:12.0

フラクタルノイズを適用することで、砂の陰影を表現することができました。後は砂のような色合いを付けていきましょう。
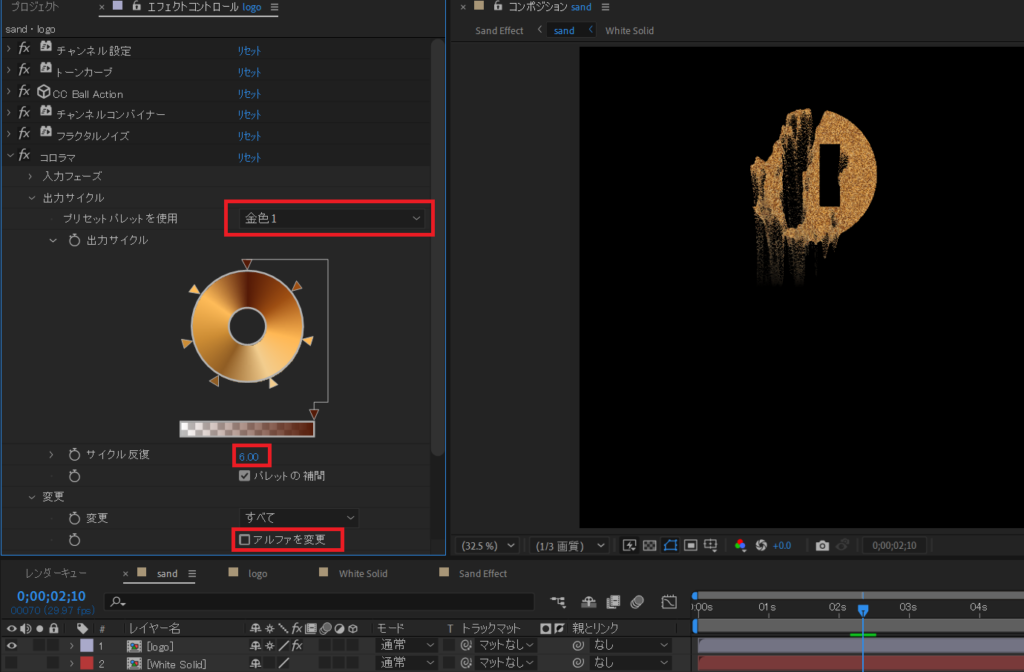
色合いを付けるためには「コロラマ」というエフェクトを適用します。そして、以下のように項目設定をしてください。
出力サイクル->プリセットパレットを使用:金色1
->サイクル反復6.00
変更->アルファを変更:チェックを外す

これでかなり砂に近づいてきたかと思います。
ここまでだけでもエフェクトとしては申し分ないですが、次章でよりリアルな表現にするために微調整していきます。
よりリアルな砂を求めて...
ではここからは微調整をしていきます。
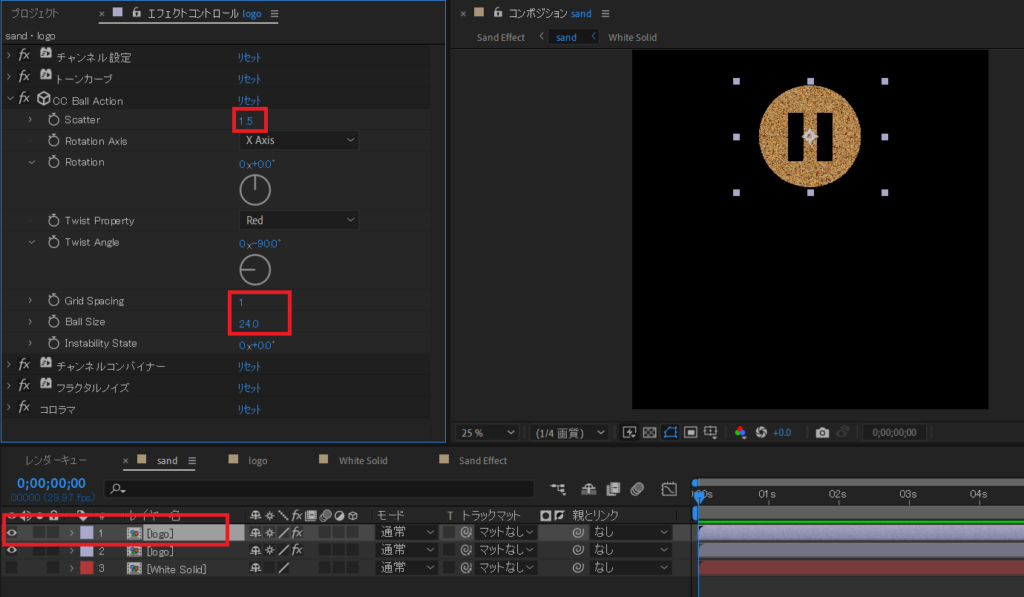
先ほどいろいろなエフェクトを加えたロゴレイヤーを複製して、「CC Ball Action」の設定値を以下のように変更します。
Scatter:1.5
Grid Spacing:1
Ball Size:24.0

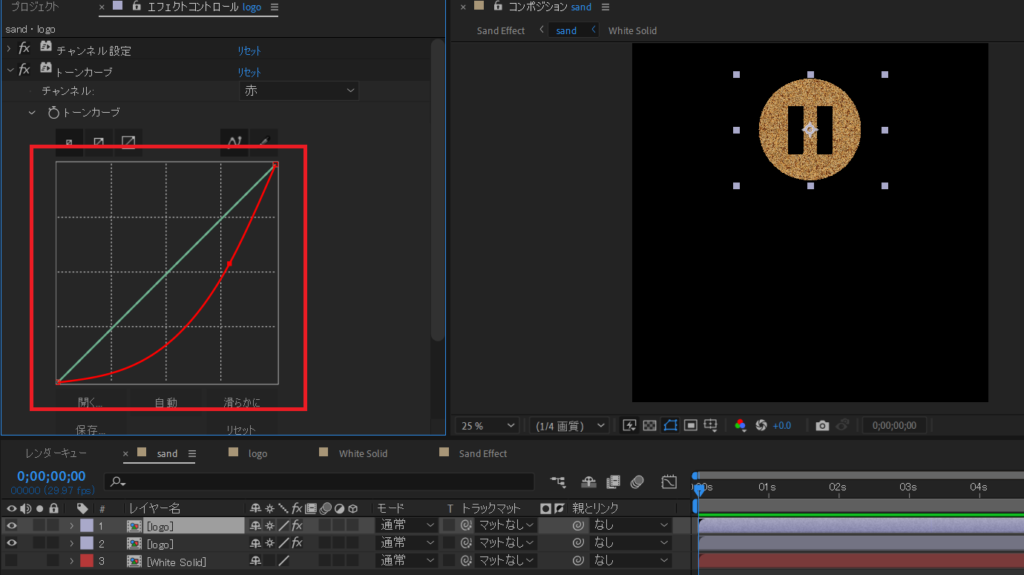
続いて「トーンカーブ」も変更していきます。以下を参考に変更していきましょう。

お次は「フラクタルノイズ」内のコントラストを100.0に変更してください。
各エフェクトの項目値変更を終えたら、新規コンポジションを作成し、たった今操作していたコンポジションを格納します。コンポジション作成時は、縦横比を初期値に戻しておきましょう。
その後、ロゴがコンポジションの中央に来るように、レイヤーの位置を調整しましょう。そして、レイヤーを複製し、複製元となったレイヤーを10fほど後ろにずらします。

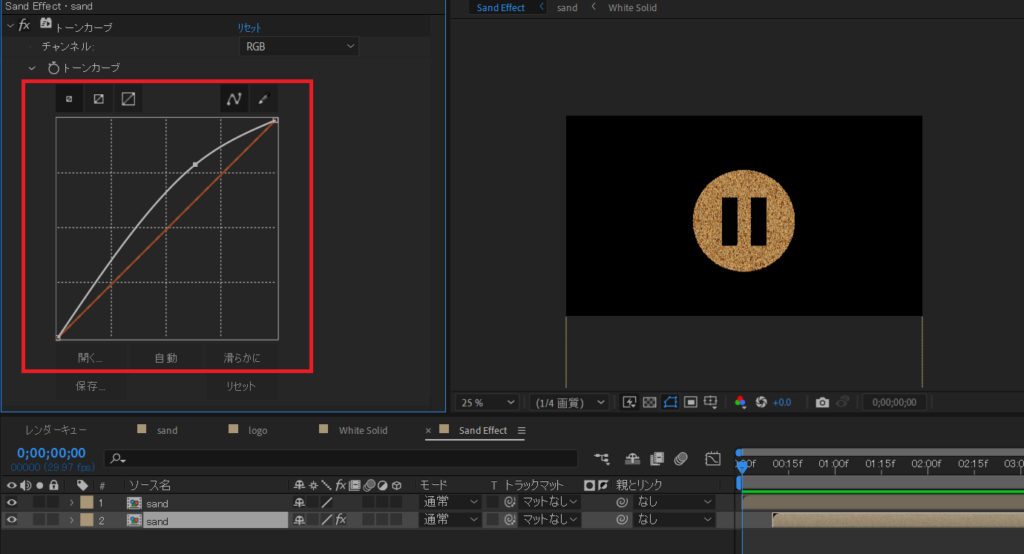
ずらしたレイヤーに「トーンカーブ」を適用し、以下を参考にカーブを調整してください。なお、チャンネルは「RGB」のまま変更しないよう注意してください。

以上で全行程が完了です。お疲れ様でした!
まとめ
今回は砂のようにボロボロと崩れていくアニメーションの作成方法を紹介していきました。
手順は少し面倒だったかと思いますが、ロゴ画像は置換することが可能ですので、もし別の画像を使いたいという場合には、また1から作らずとも今回作成したプロジェクトを使用すれば大丈夫です。



